WordPressを子テーマで変更する
この記事で解決すること
WordPress 5.4 (Twenty Twenty)のフッターから、"Powered by WordPress"を消せます
この記事の想定読者
- WordPressで記事の見た目を変えたい方
- 記事の見た目を子テーマで変えたい方
この作業で覚えられること
- 子テーマの追加方法
- 子テーマで見た目を変える方法
- フッターから"Powered by WordPress"の消去
ページを変更する手段は、子テーマ以外にもあります
まず、子テーマの話の前に、WordPressでページを変更する手段は、いろいろな方法があります。
- テーマを直接編集する
- 個々の投稿またはページのWordPress HTMLを編集する
- テーマのHTML / PHPコードの編集
- 直接のコード編集に子テーマを使用する
- 子テーマでコードを編集する代わりにプラグインの使用を検討する
- ダッシュボード内のWordPressコードエディターを使用する
- 外観→テーマエディターに移動
- SFTPを使用してWordPressでコードを編集する
- ショートコードによる変更
- サイトにカスタムCSSを追加する
- 外観→カスタマイズ→追加 CSS
- プラグインのインストール
- 現在のテーマの子テーマを作成する
この記事では、子テーマを作成して変更する方法を記載しますが、見た目を変えたいことなどの最も良い手段であるかは、検討する余地があります。
プラグインにするか子テーマにするか迷う場合は、将来親テーマを変更した際に、子テーマの変更を残したいか確認して下さい。「はい」ならば、プラグインを選択する方が良いかもしれません。
子テーマのメリット
- 変更できる自由度が高い
- ほぼ何でもできるはずです。
- 親テーマが更新されても、子テーマの変更は残る
それでは、実際に子テーマを追加する手順を説明します。
まず、バックアップをとりましょう。子テーマは、正しく行えば安全な見た目のカスタマイズ方法ですが、ミスはあるものです。ミスした時に、大切なサイトが復活できるよう、事前にバックアップしておくことをお勧めします。
私の場合
私は、All-in-One WP Migrationでバックアップしています。
子テーマを作成する具体的な作業
子テーマのディレクトリを作成します。
wp-content/themes/twentytwenty-child作成したtwentytwenty-child以下に、style.cssを作成します
/*
Theme Name: My Twenty Twenty Child Theme
Theme URI: https://example.com
Description: A child theme for Twenty Twenty.
Author: Your Name
Author URI: https://example.com/
Template: twentytwenty
Version: 1.0
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
*/同様に、functions.phpを作成します
<?php
/* enqueue scripts and style from parent theme */
function twentytwenty_styles() {
wp_enqueue_style( 'parent', get_template_directory_uri() . '/style.css' );
}
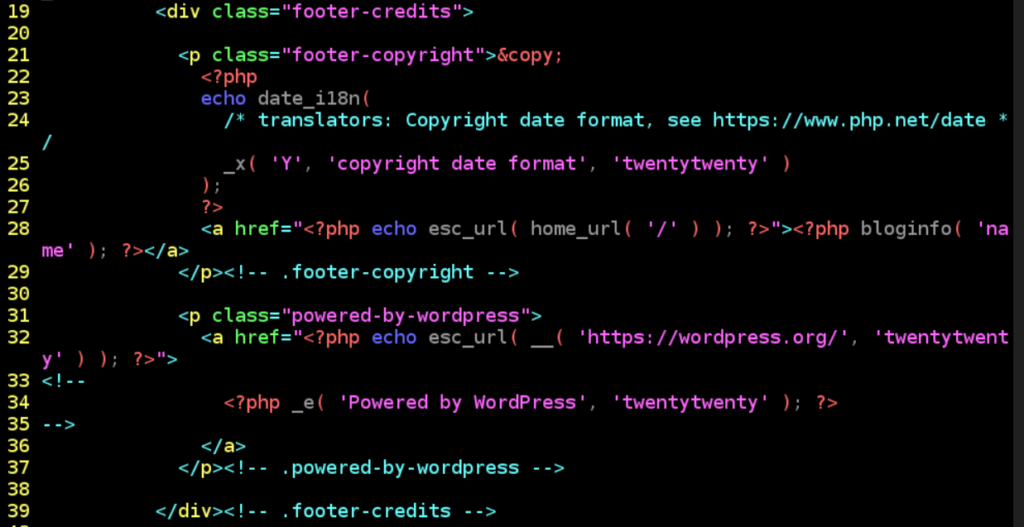
add_action( 'wp_enqueue_scripts', 'twentytwenty_styles');footer.phpを親テーマ(wp-content/themes/twentytwenty/footer.php)からコピーし、"Powered by WordPress"を表示しているコードをコメントアウトします

外観->テーマで有効化します。※忘れがちです
以上で、フッターから"Powerd by WordPress"が消去できているはずです。
このように子テーマを追加することで、これ以外にも自由に見た目を変えられることになります。